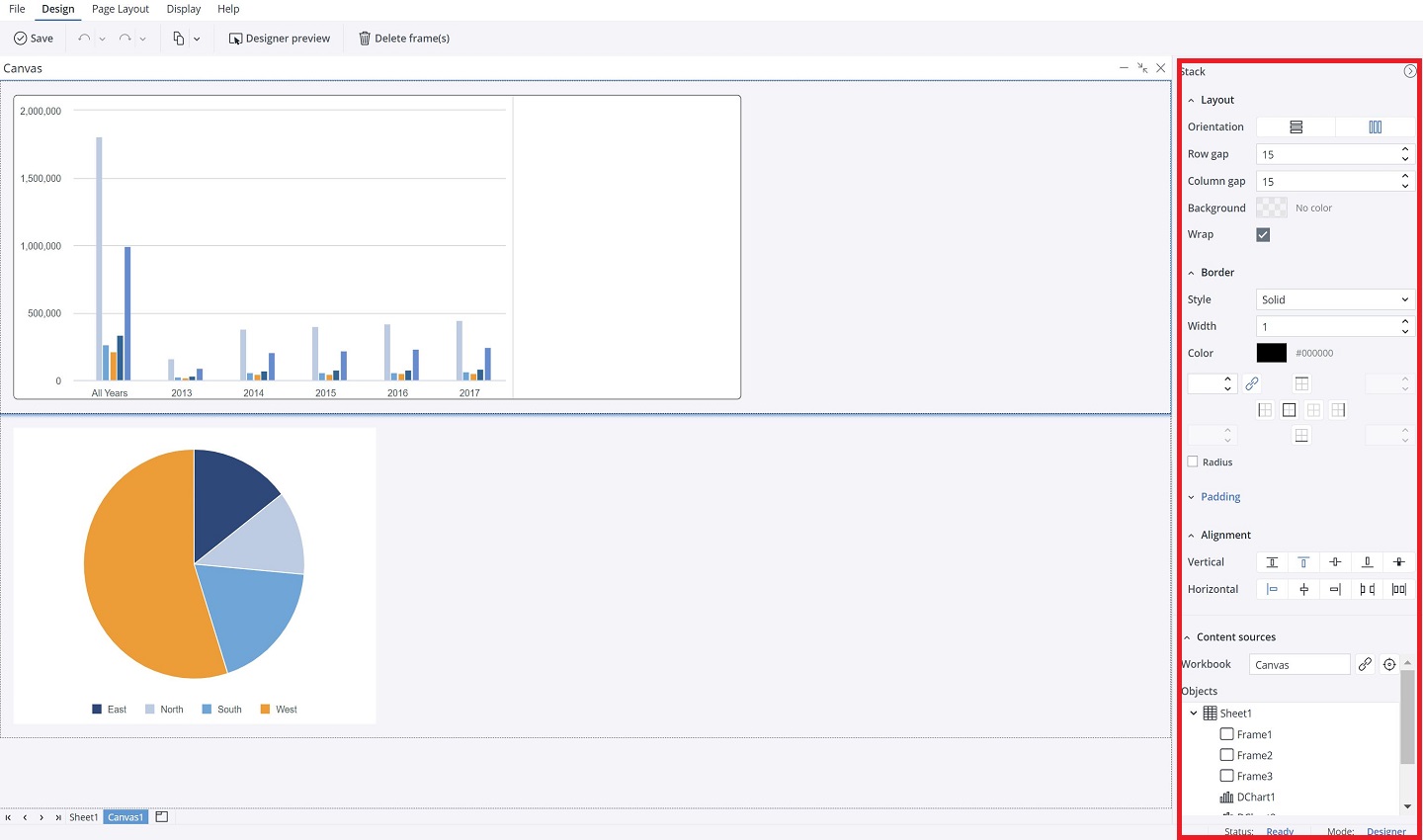
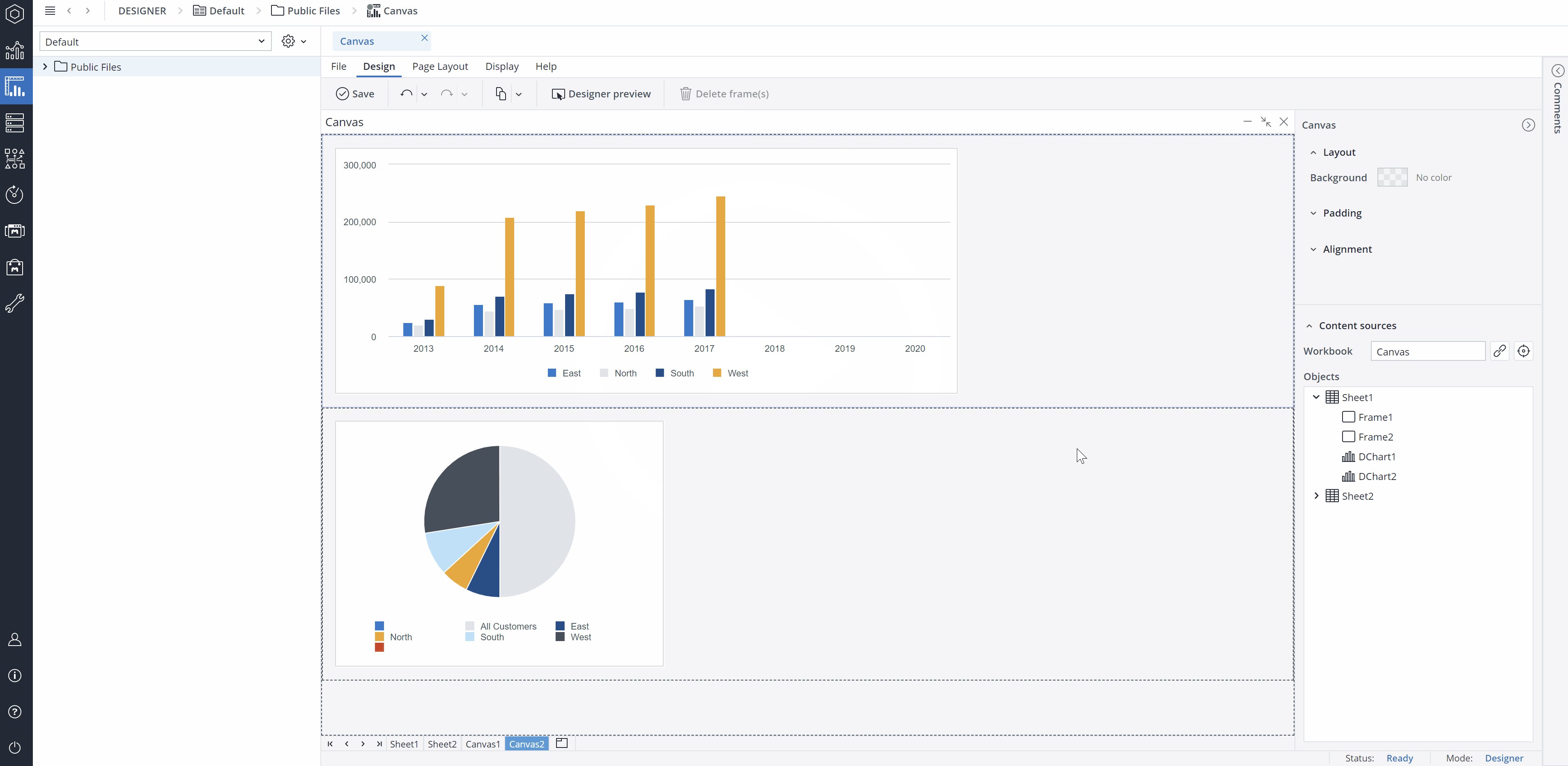
Once inside a Canvas, you can use the Inspector panel on the right side of the screen to define the layout of a Canvas.
The top half of the Canvas Inspector shows the properties of the Canvas or one of the objects inside it. You can set the Layout, the Padding, and the Alignment in this section. The lower half shows the existing Content sources that can be navigated.
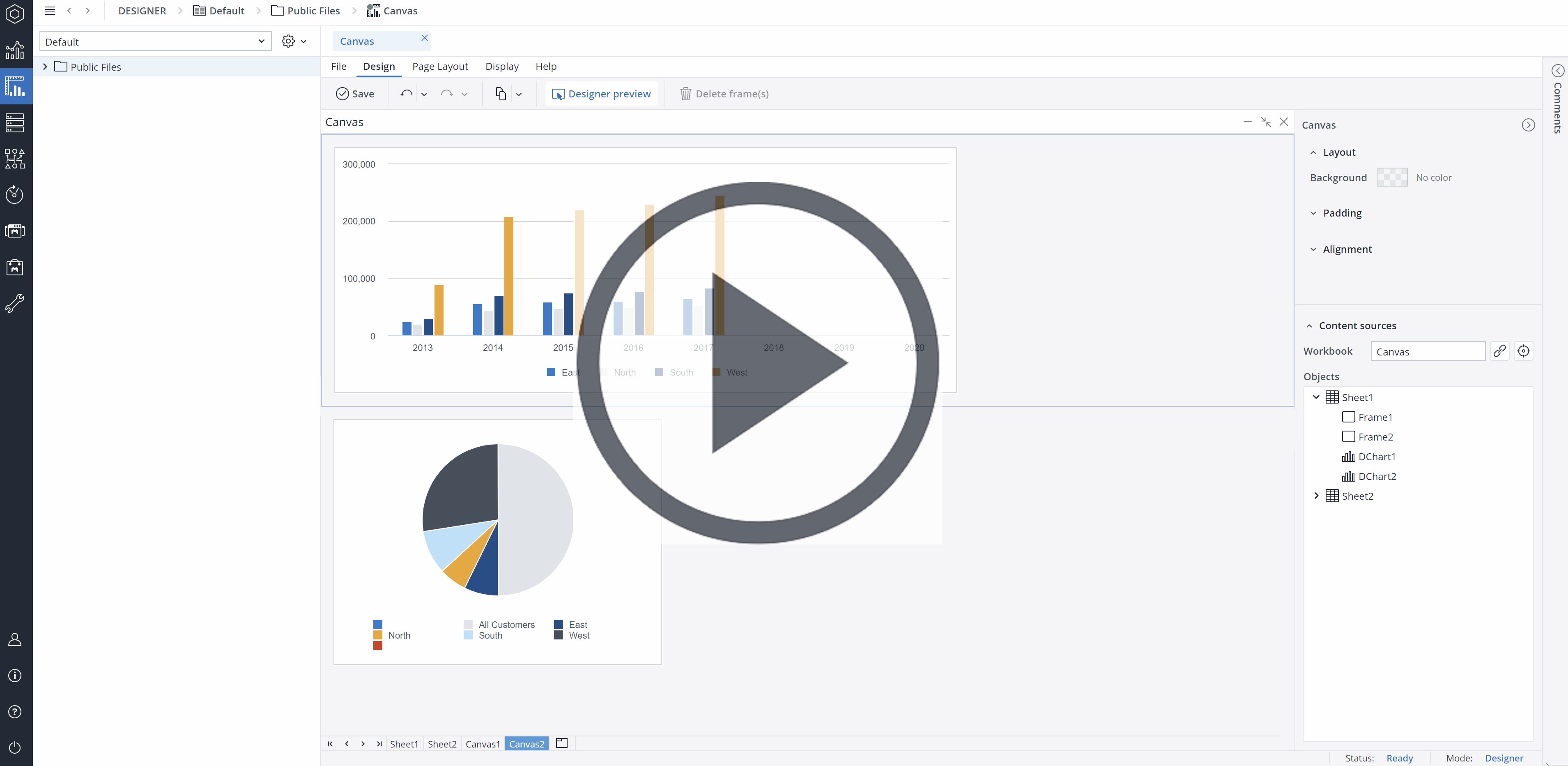
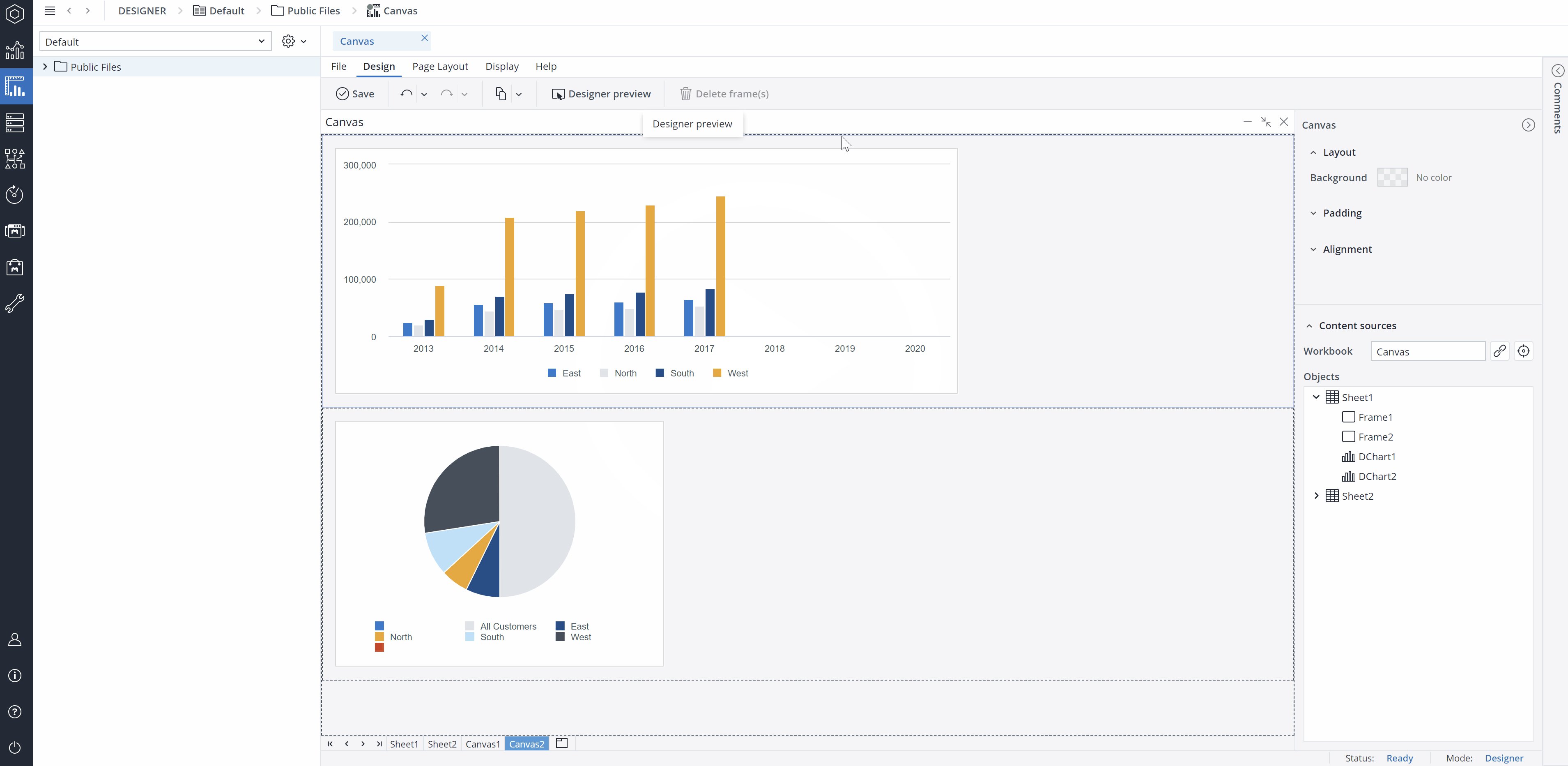
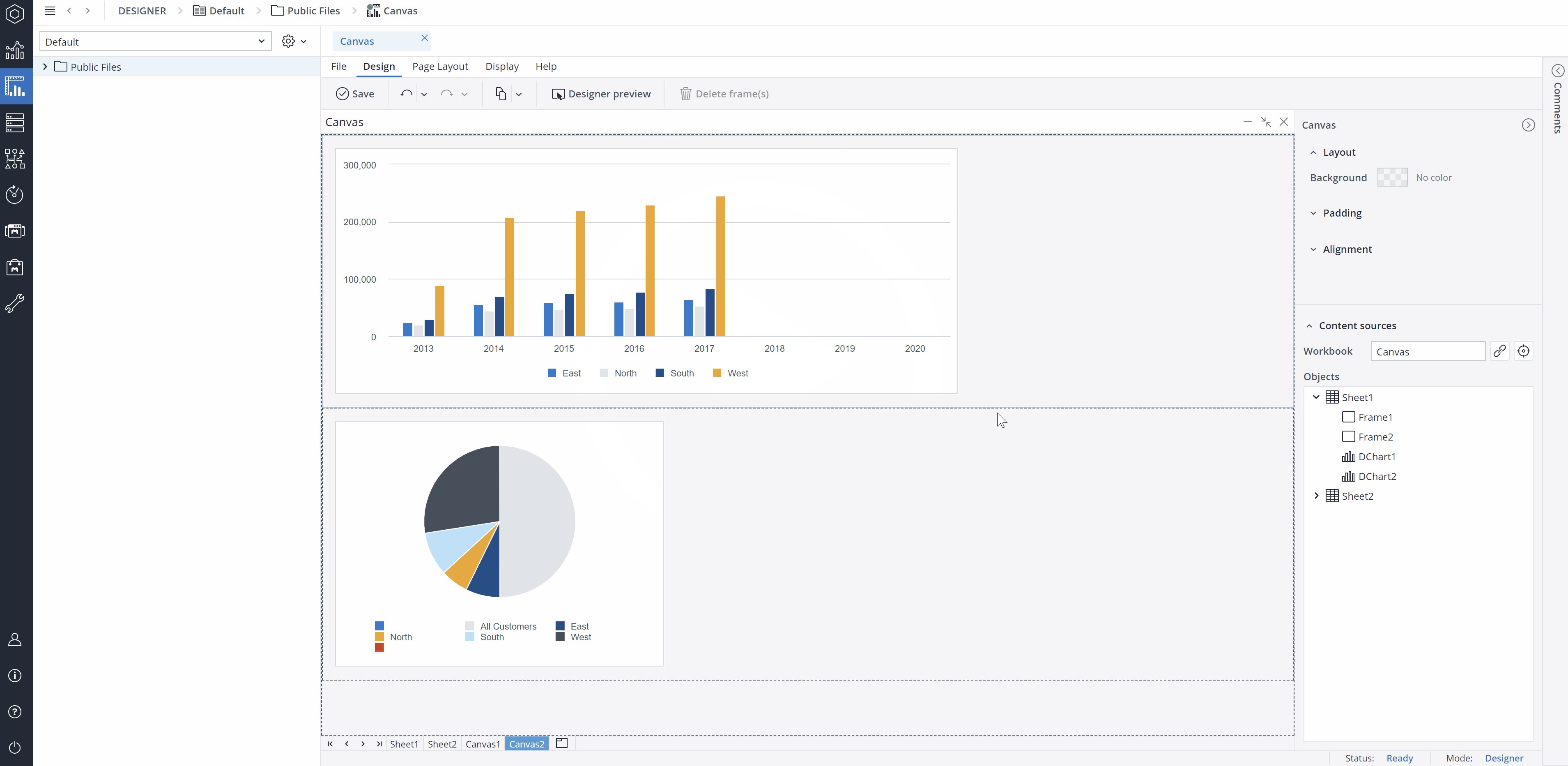
Canvas Designer preview
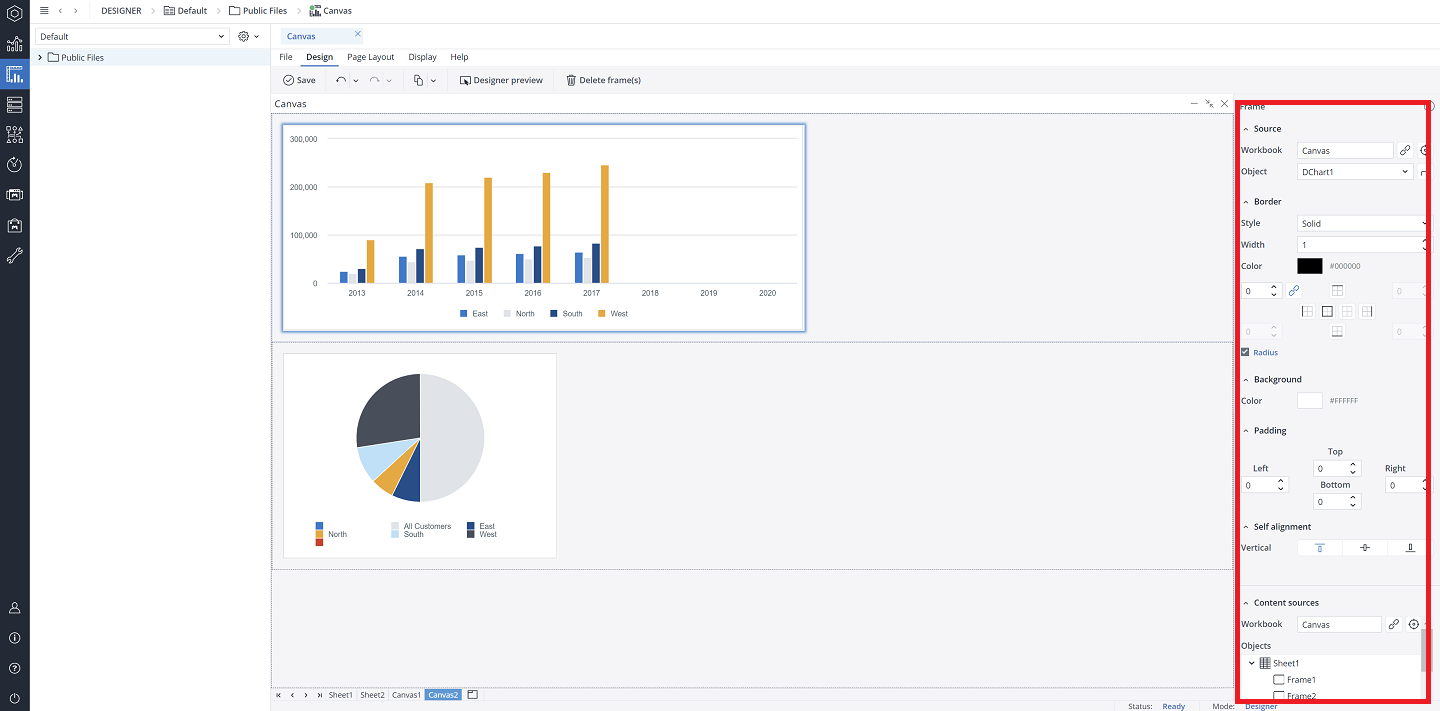
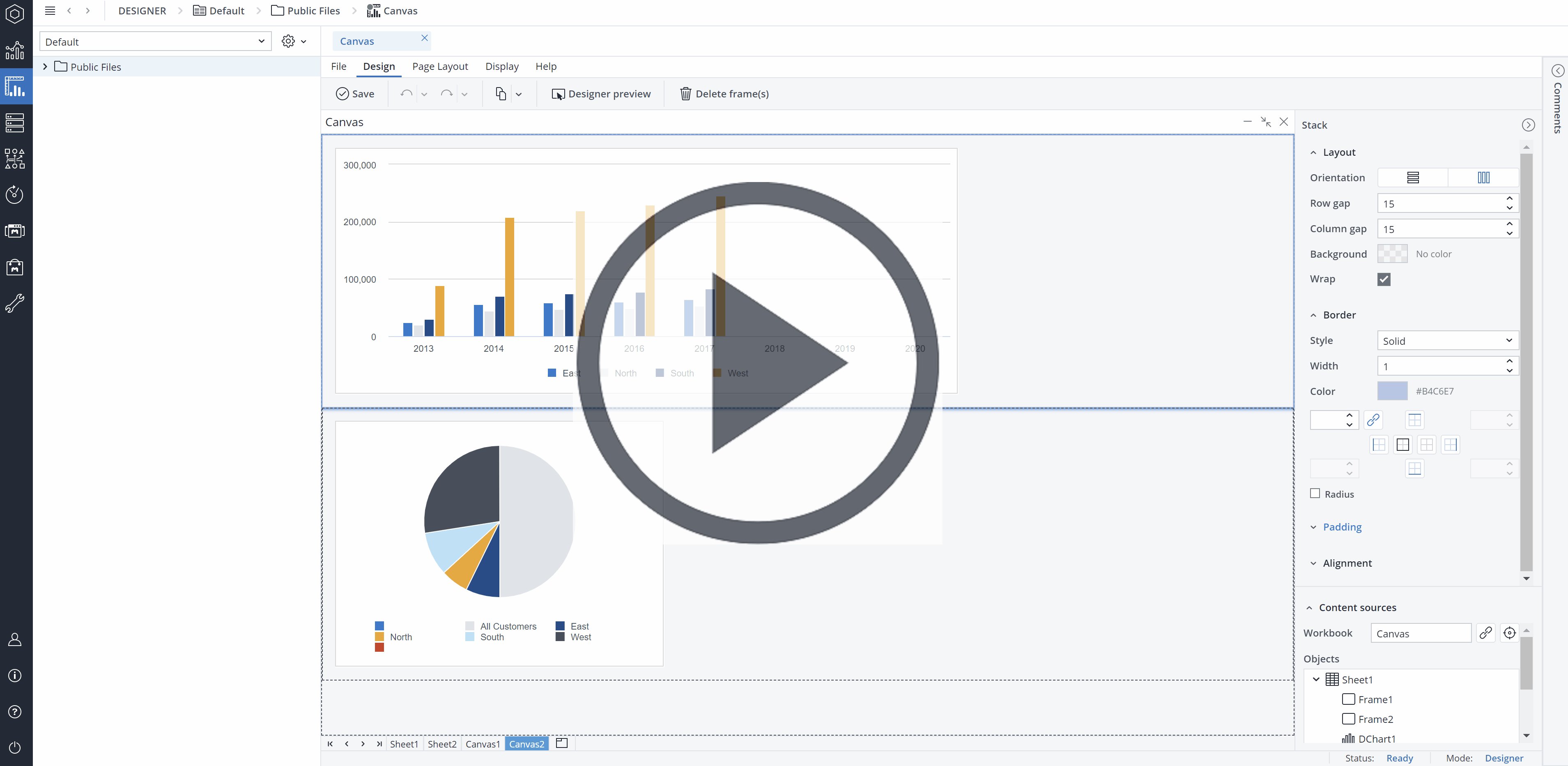
When you enable the Designer preview in the Canvas Ribbon, stacks are indicated via dotted borders.
Click on a Frame inside a Stack to be able to edit it in the Designer preview.
-
Source: in the Source section of the Designer preview, you can define a source for your Frame. You can choose between the different workbooks by clicking on the Choose workbook button, choose from the current workbook, and choose an Object from the workbook of your choice.
-
Border: in the Border section, you can choose the border style, width, and color. It is also possible to set each Canvas border individually. For example, you can introduce a design that has the bottom and/or the top borders on a stack that spans the complete width of the Canvas. Or design a Frame that only has the left and right borders and no top or bottom borders.
-
Padding: you can set the Frame's Top, Left, Right, and Bottom padding in the Padding section.
-
Self alignment: in the Self alignment section, you can choose between Pack at the beginning, Pack at the center, and Pack at the end options.
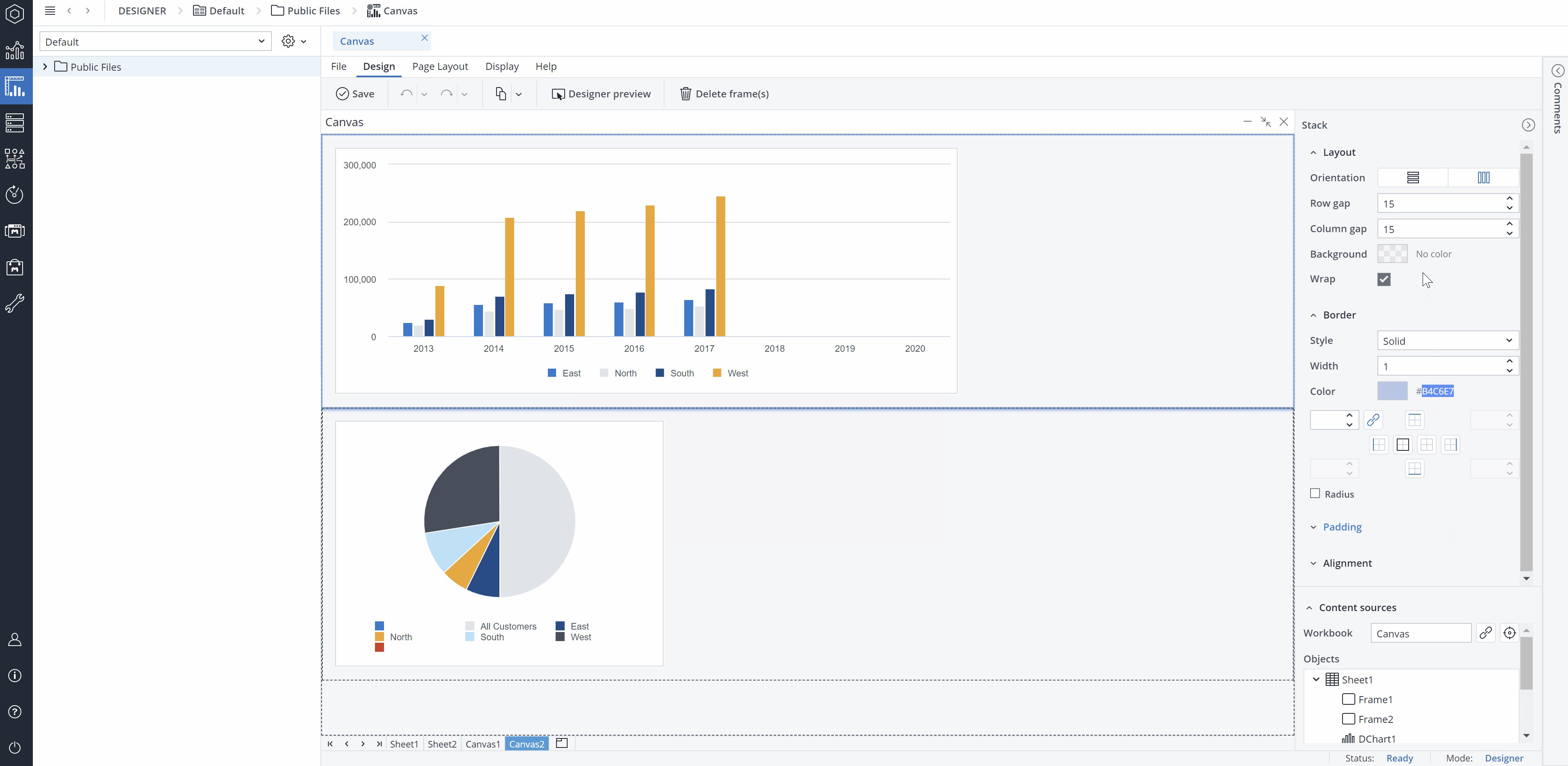
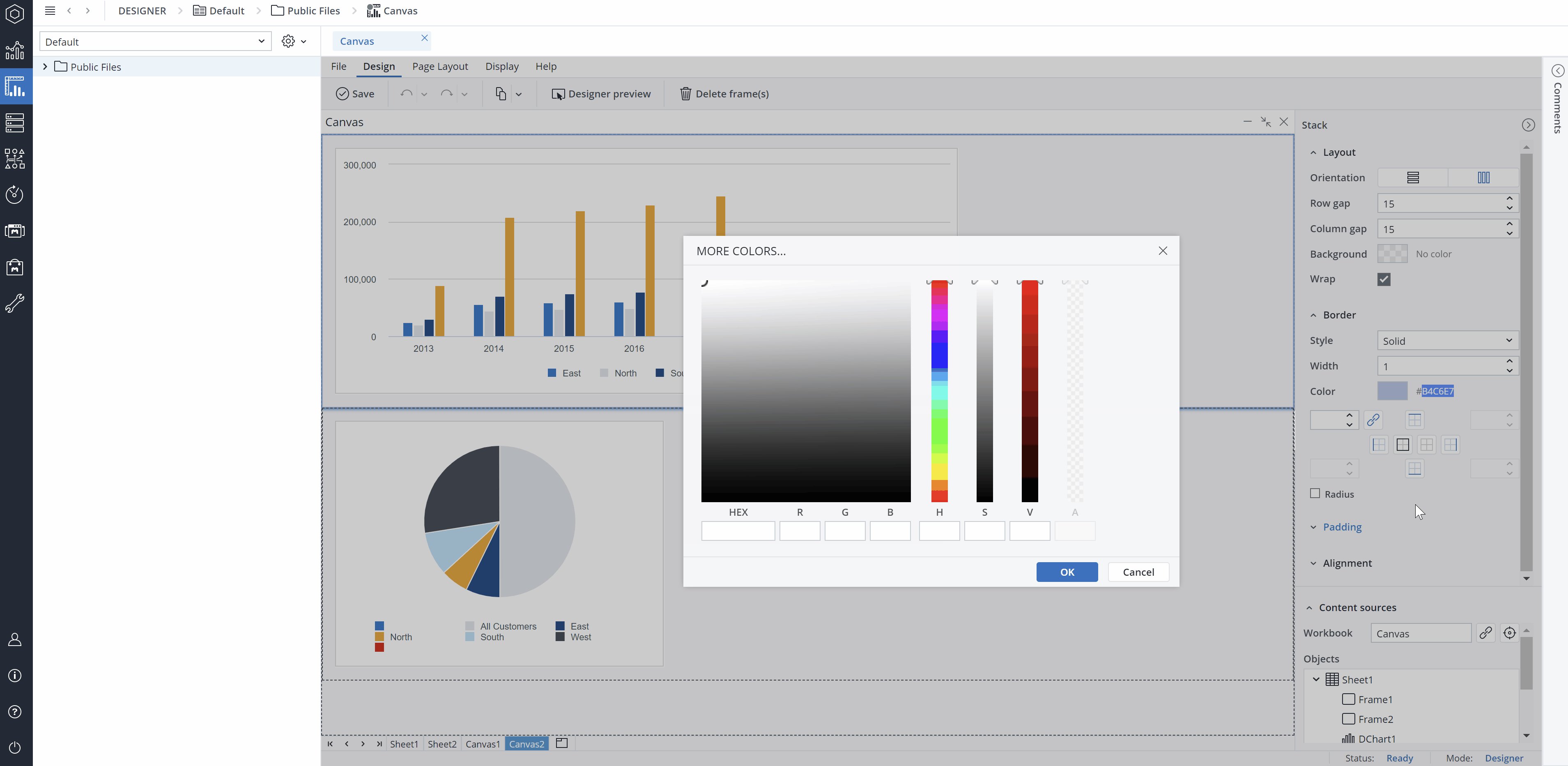
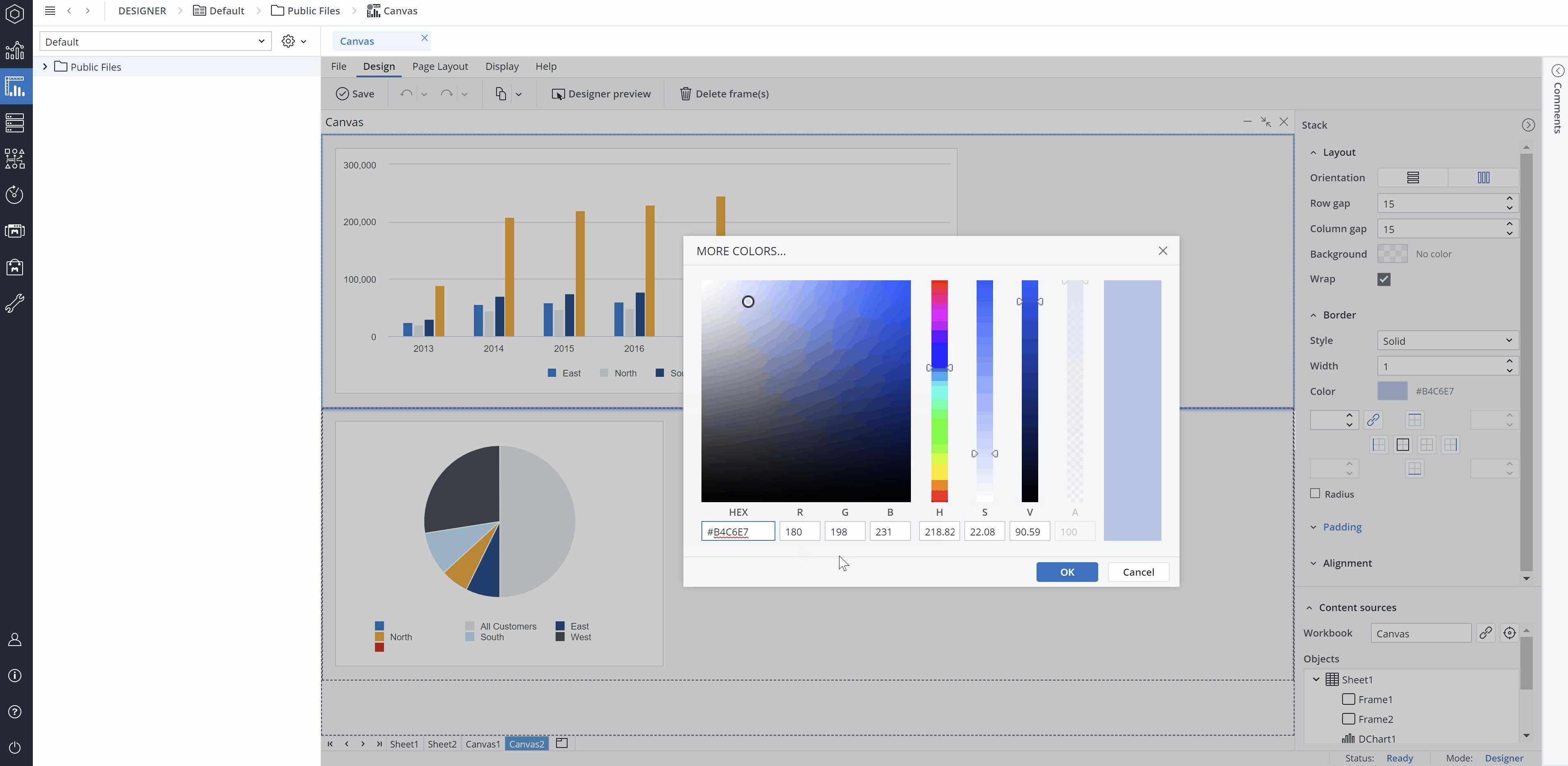
Color codes in Canvas Inspector
As a report designer, you might need to reuse a Canvas color in different places. You can do this with the color’s hex code. Simply copy the color codes in Canvas Inspector with Ctrl + C and paste the hex code where you need it.
Updated July 21, 2025